Crear Instalador Con InstallShiedl Limited Edition For Visual Studio
Bienvenid@
lector/a en esta entrada veremos como crear instalador o setup para nuestras
aplicaciones que desarrollemos en Visual Studio 2013, el objetivo de todo esto
es que puedas compartir con todas las personas un instalador de tu aplicacion,
y haci hacerle llegar todo el codigo fuente es esta misma.
En
primer lugar debes de crear una solucion nueva, si no sabes hacer esto puedes
echar un vistaso a es esta entrada Mi primera aplicacion WPF
, donde se explica más detalladamente cómo
crear tu primera aplicación en WPF con VisualC#. Una vez creada tu solución
debes de agregar un nuevo proyecto, que sirva para crear y configurar el setup,
de la siguiente forma.
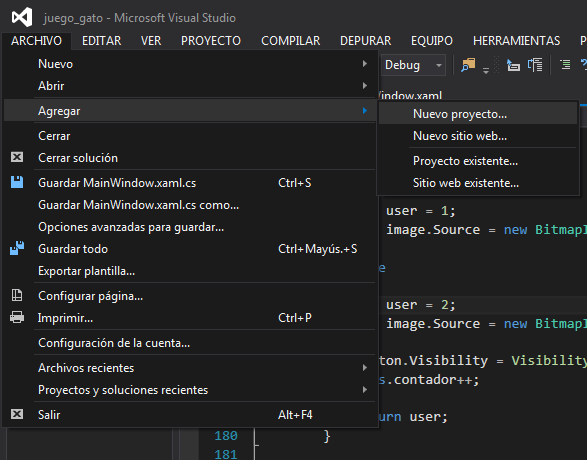
Primero debes de dirigirte a Archivo -> Agregar ->
Nuevo proyecto, esto te desplegara una ventana emergente.
Imagen
1
En
esta ventana emergente debes de seleccionar Otros tipo de proyectos ->
Instalacion e implementacion, de la cual debes de seleccionar InstallShield
Limited Edition Proyect y darle un nombre al Setup, por defecto viene con el
nombre Setup1 y luego dale en aceptar.
Imagen
2
Una
vez completada estas acciones te mostrara el home del nuevo proyecto, en el
cual se explica paso a paso como crear el Setup.
Imagen 3
Cuando haces clic en siguiente representado con el boton (->),
se mostrara una pestaña donde puede configurar algunos campos como: nombre de
tu compañía, el nombre especifico de la aplicación, el numero de versión, y el
sitio web de tu aplicación u organización.
Para agregar el icono que identificara tu aplicación debes
de dirigirte a seleccionar icono, y apretar el "Browse..." para
buscar el icono *.ICO a elección desde tu equipo.
Imagen 4
En la Imagen 5 se puede ver la ventana emergente para buscar
el icono.
Imagen 5
En la imagen 6, se puede seleccionar los requerimientos mínimo
que necesita tu aplicación, se puede seleccionar sistema operativo básico (mínimo)
soportable y las versiones de Microsoft .NET Framework mínimas que puede de poder
el usuario. Esta selección de herramientas básicas sirve para que el usuario
que va a implementar o utilizar tu aplicación no deba de descargar ningún
complemento adicional ya que estas irán empaquetadas por defecto y se instalaran
en conjunto con el Setup.
Imagen 6
La Imagen 7 se puede saltar, o configurar si se tiene la versión
plus. esta opción puede determinar la arquitectura del equipo en la que puede
funcionar correctamente ya sea x86 o x64.
Imagen 7
En al imagen 8, se visualiza un selector de archivos de
salida, es decir, en este punto tiene que agregar el resultado de tu proyecto
mas bien la compilacion y los archivos, recursos que posee tu aplicion.
Selecciona Resultado principal para agregar la solucion de tu proyecto, si
tienes alguna base de datos portable, debes de agregarla en este punto
igualmente como una nuevo archivo de salida. Si agregaste una "base de
datos" como SQLite puedes crear una carpeta para agregarla y separla del
resulado final.
Imagen 8
Cuando llegues al paso que
muestra la Imagen 9, podrás agregar un acceso directo donde desees, además de
un desintalador (Unistall). Si deseas personalizar mas la ubicación de estos accesos
directos, puedes presionar el Shortcuts
(Accesos directos) donde se desplegara nuevas opciones.
imagen 9
Si desear crear un acceso directo
en el escritorio, solo debes de hace click con el botón derecho sobre Desktop y
presionar en la opción "New Shortcuts".
Imagen 10
Una vez presionaste en "New
Shortcuts" debes de buscar tu resultado de aplicación, en este caso se
debe de buscar entre las carpetas que aparecen la llave dorada con el nombre de
tu aplicación o Resultado de proyecto.
Imagen 11
En la imagen 12 se puede apreciar
que se creó el acceso directo, cabe destacar que debes de cambiar el nombre al
que deseas que se visualice.
Imagen 12
Cuando se llegue a la imagen 13,
si tienes la versión limited no se puede configurar por lo que nos saltaremos
este paso, pero básicamente este paso sirve para registrar la aplicación en el registro
del sistema operativo y así funcione correctamente.
Imagen 13
La siguiente captura puedes
saltartela.
Imagen14
Si no te saltaste esa imagen,
puede configurar o más bien seleccionar las imágenes que se visualizaran en el
instalador en cada paso de este. Este paso es solo opcional para los que quiere
darle un toque más personalizado al setup.
Imagen 15
Desde este punto ya se puede
decir que el instalador ya está configurado y listo para ser depurado y
probado. Si en algún punto te arroja error comprueba todos los pasos
anteriores.
Para crear el instalador,
presiona con el botón derecho sobre el nombre de tu instalador y selecciona la opción
generar, en este paso se empezara a empaquetar, codificar, y comprimir todo tu
proyecto en un setup.exe que puede ser ejecutado en todos los sistemas
operativos basados en Windows superior a Windows Vista.
Imagen 16
El instalador se genera en la ubicación
donde este tu solución en este caso, se encuentra en la ubicación por defecto
donde encontraras todos tus proyecto si no modificaste la ruta de destino.
RUTA:
C:\\Users\NombreUsuario\Documents\Visual Studio 2013\ Project
Nota: Nombre de usuario debe de
ser cambiado por tu nombre de equipo.
Cuando entras a esa ruta, podrás
ver todos tus proyecto, luego entras al proyecto donde creaste el instalador en
este caso "Aplicacion_Prueba " y sigues en la ruta
...\NombreProyecto\nombreInstaldor\nombreInstalador\Express\DVD-5\DiskImages\DISK3
Nota: cambia nombre instalador por
tu nombre de instalador "Setup1" por defecto.
Nota 2: cambia Nombre de proyecto
por tu nombre de proyecto.
La URL resultante debe de
quedarte similar a la que se muestra en la Imagen 17.
Imagen 17
Cuando entres a la ruta completa
inicia el instalador con doble clic.
Imagen 18
Instala normalmente.
Imagen 19
Veras un acceso directo a tu aplicación
que abrirá automáticamente tu proyecto listo para usarse.
Imagen 20
LINK DE INTERES:
PROBADA EN
VISUAL STUDIO 2013.
SI tienes alguna duda, consulta o
sugerencia por favor déjala en la caja de comentario y comparte.





















Comentarios
Publicar un comentario
Deja tus comentario